1. Open Photoshop, click File > New, give a name and dimensions to your new image and choose white as a background contents then press Ok.
2. Choose "Custom Shape Tool (U)", select any desired shape from the tool bar located at the top of Photoshop and make sure that you choose a shape that is not complicated to get better results for example, a circle or a heart shape.
3. Draw your shape with the desired size.
 4. Select the shape layer, hold the Ctrl key and click the shape layer to make a selection from the shape you have just chosen and delete the shape layer.
4. Select the shape layer, hold the Ctrl key and click the shape layer to make a selection from the shape you have just chosen and delete the shape layer.5. Choose Paths palette, if is not visible, Click Window > Paths and click "Make work path from selection" located at the bottom of the Paths palette.
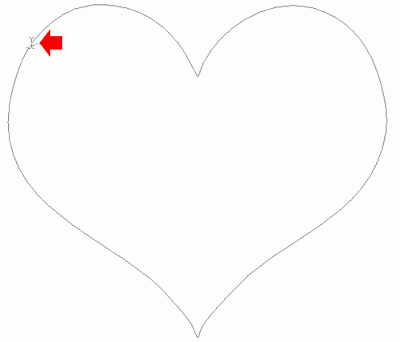
6. Select the "Horizontal Type Tool (T)", if you want to type a text that forms your shape (the borders), click where you want your text to start at the border of the shape not inside it -notice that the mouse cursor changes like the next image- and start typing your text.

7. Now whatever you type will follow the border of the shape you have chosen, you can make very good and professional text effects this way. I typed dashes at the top so the text is not upside down.
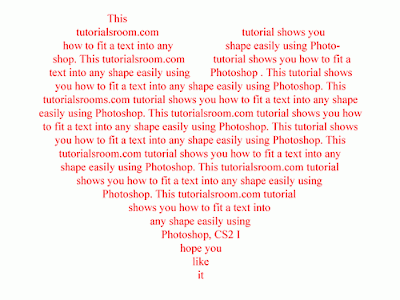
 8. What if you want your text to fit inside your shape not at the border? Instead of touching the border of the shape after selecting the "Horizontal Type Tool(T)", click anywhere inside your shape -notice the cursor now looks different from the on in the previous step- and start typing your text. For better results, choose a center alignment instead of the left alignment. Notice that text will wrap to the next line whenever it reaches the border of your shape so choose smaller words when you are close to the shape borders as I have done in this example.
8. What if you want your text to fit inside your shape not at the border? Instead of touching the border of the shape after selecting the "Horizontal Type Tool(T)", click anywhere inside your shape -notice the cursor now looks different from the on in the previous step- and start typing your text. For better results, choose a center alignment instead of the left alignment. Notice that text will wrap to the next line whenever it reaches the border of your shape so choose smaller words when you are close to the shape borders as I have done in this example.Text in a shape













1 comments:
Thank you so much for the help! I was hoping to find just an article not another video.
Post a Comment